|
外部ファイルに記述したスタイルシートがどのページのどの部分に 適用されているか一目で分かるようにするためにコメントを記述 します。 そうすることで大量にスタイルシートを記述していても整理されていれば 更新しやすくなります。コメントは/* ここにコメント */のようにスラッシュ、アスタリスクで始まりコメント、アスタリスク、スラッシュ の順で記述します。ブラウザにはコメントは表示されません。下のようにCSSの真横にコメントを記述できます。 外部ファイル
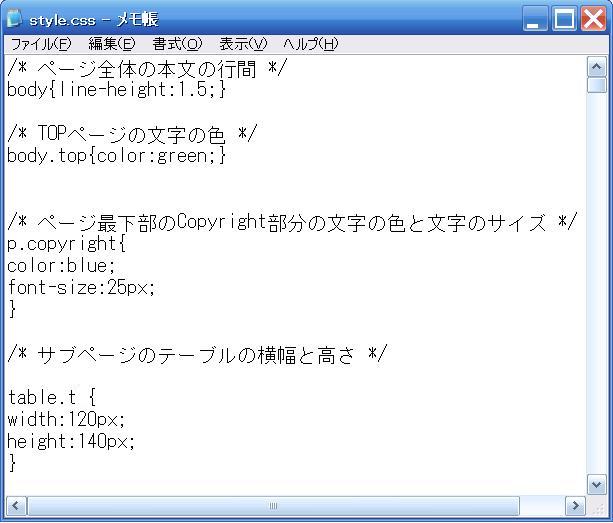
p{color:green;} /∗ p要素の文字色は緑 ∗/ 下はメモ帳にコメントを記述した場合の画像です。 画像のようにCSSの上側にコメントを記述することもできます。 外部ファイル
■ その他の項目
・
スタイルシートの記述方法
スタイルシート一覧のページに行く
|
HOME
Copyright (C) 2003-2024 ホームページマスター All rights reserved.