|
メモ帳が起動できたら次はメモ帳にHTMLタグを記述していきます。
■HTMLタグとは
HTMLはHyper Text Markup Languageの略
でホームページを作成するための言語です。
HTMLの最新ヴァージョンはHTML Living Standardです。
タグとは < と > の記号で囲まれた英字でホームページに表示
される文字や画像等をどのように表示するかを命令するためのものです。
HTMLタグは
<HTML>のように記述し、これを開始タグと言い、スラッシュ
の記号がついた</HTML>を終了タグと
呼びます。
<英字>文字や画像</英字>
この開始タグと終了タグの中に文字や画像などを
記述します。
| HTMLタグ |
タグの意味 |
| <HTML>~</HTML> |
<HTML>はこのページがHTML言語で
書かれてることを表してます。</HTML>は「これでHTML言語は終了です。」
という意味です。 |
| <HEAD>~</HEAD> |
ブラウザには表示されないページの情報を記入します。 |
| <TITLE>~</TITLE> |
ホームページのタイトルを記入します。このタイトルが
ページを開いた時、ブラウザの画面左上に表示されます。 |
| <BODY>~</BODY> |
文字通りホームページの胴体となる部分です。本文を記入します。 |
| HTMLタグの属性 |
解説 |
| <html lang="ja"> |
<html lang="ja">のようにhtmlタグは
属性を指定することができます。<xxxx xxx="aaa">
のように記述しxxxxの部分がhtmlタグでxxxの部分が属性(オプション)です。aaa
の部分は属性の値です。属性の値はダブルクオーテーションマークで囲います。
|
■HTMLタグを記述する
HTMLタグをメモ帳に記述します。
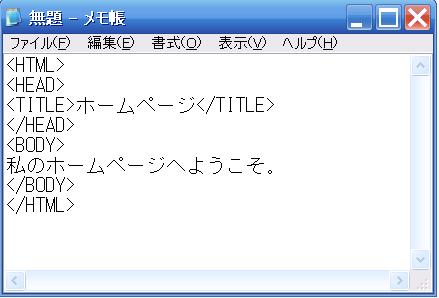
以下の例のようにメモ帳に記述されたものをHTMLソース
といいます。
HTMLソースはホームページを開いている状態でブラウザのメニューの表示→ソース
でメモ帳が立ち上がりHTMLタグが記述されたHTMLソースが
表示されます。
HTMLタグを記述する際、
細かなルールがいくつかありますが初心者の方の
ために以下の例ではもっともわかりやすい文章が1行だけの
ホームページのソースです。

■htmlファイルとして保存する
次に以下の作業を行います。
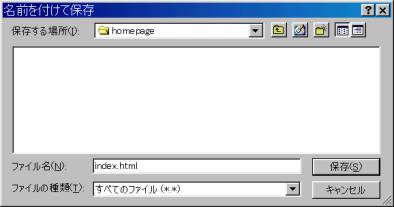
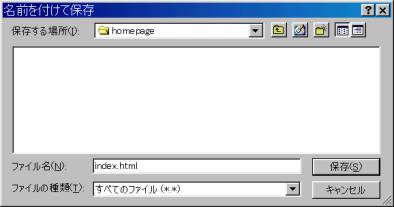
- メモ帳の左上のファイルをクリック→名前を付けて保存をクリック
- 保存する場所が出てくるのでデスクトップを選択。
- デスクトップで作成したhomepageフォルダを選択。
- ファイル名は半角英数小文字でindex.html
と入力。(index.htmでも可。どちらにするかはサーバーに依存する)
- ファイルの種類は「すべてのファイル」を選択します。
- 保存ボタンを押します。
 ファイル名をindex.htmlとしたページがホームページにアクセスした時に
一番はじめに表示されるTOPページになります。
ファイル名をindex.htmlとしたページがホームページにアクセスした時に
一番はじめに表示されるTOPページになります。
これでメモ帳の左上の題名が無題だった
メモ帳がindex.htmlという名前に変わりました。
次はホームページ作成の手順4のブラウザで表示する
のページに移動して下さい。
■その他の項目
ホームページ作成の手順1 - HPフォルダを作成
ホームページ作成の手順2 - メモ帳を起動する
ホームページ作成の手順4 - ブラウザで表示する
ホームページ作成の手順5 - サーバーを取得する
ホームページ作成の手順6 - HPをアップロードする
HTMLタグ一覧
|
 ファイル名をindex.htmlとしたページがホームページにアクセスした時に
一番はじめに表示されるTOPページになります。
ファイル名をindex.htmlとしたページがホームページにアクセスした時に
一番はじめに表示されるTOPページになります。