|
レンタルサーバーを取得できたら次はHPをアップロードするため FFFTPというソフトを用意します。■FFFTPとはFFFTPとは曽田氏が開発したホームページのファイルを転送するためのツールです。 フリーソフトなので無料でダウンロードすることができます。■FFFTPをダウンロード、インストールする
■FFFTPを設定する1.デスクトップにできたFFFTPのショートカットアイコンを開くと 下のようなホスト一覧画面が出てくるので青丸で囲んだ部分の新規ホストのボタンを 押します。
・ホストの設定名・・・・任意の名前を入力します。 サーバー側にもindex.htmlのhtmlファイルがあることを確認 できたら最後はレンタルサーバーから与えられたホームページの URLのリンクをクリックすれば Internet Explorerでホームページが表示されインターネット上で 誰でも見ることが可能になります。
ホームページ作成~公開までの手順はこれで終了です。 後は本格的なホームページを作るにあたりHTMLタグを マスターしていく必要があります。 HTMLタグ一覧のページから 基本的なHTMLタグの知識を習得していきましょう。 ■ ホームページのファイルやフォルダを転送する その2HPのファイルの転送はFFFTPソフトでできますがブラウザを使ってファイルを アップロード&ダウンロードすることもできます。まずは オンラインでブラウザでホームページフォルダの中身を表示しておきます。 以下の手順でFTPサーバーへアクセスします。
1.ブラウザのアドレス欄にftp://www.xxxx.com
のように入力しEnterキーを押す
・4番で匿名ログオンする方法もありますがサーバー側がアクセスを許可しない場合は
ホスト側のデータは表示されません。
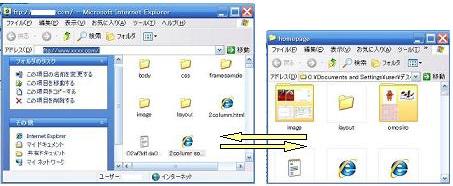
■ ドラック&ドロップでHPのファイルを転送FTPサーバーのホームページフォルダが開けたのでデスクトップ上のホームページフォルダも同時に開きます。 この状態で両者のウィンドウを左右に並べておいてドラック&ドロップでダイレクトにファイルの アップロード&ダウンロードが可能になります。
左側の図:FTPサーバーのホームページフォルダ(ftp://www.xxxx.com/)

ホームページ作成の手順1から復習する場合は以下のリンクから 戻ってください。 ■その他の項目
ホームページ作成の手順1 - HPフォルダを作成
|
HOME
Copyright (C) 2003-2026 ホームページマスター All rights reserved.