|
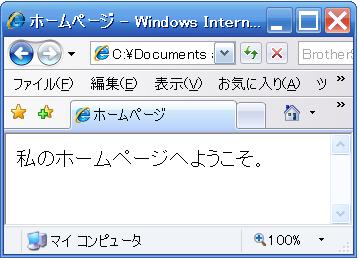
HTMLタグを記述したメモ帳を保存できたら次は ホームページをブラウザで表示させます。■ブラウザとはブラウザとはホームページを閲覧するためのソフトのことです。 ブラウザはWeb上のページ内のHTMLファイルや画像ファイルを 解析してディスプレイにホームページを表示させます。■ブラウザでホームページを表示するデスクトップのhomepageフォルダに前のページで作成した index.htmlというhtmlファイルが入っています。 このhtmlファイルをダブルクリックするとInternet Explorerでホームページ が表示されます。 
これでホームページが完成しました。 但しインターネットに接続していないオフラインの状態でホームページを表示させているだけなので ネット上での公開までには至っていません。ホームページの作成に関してはHPフォルダを 作成の段階からこのページまでで、わずか4ステップで作成できます。 ブラウザの画面上の表示→ソースでメモ帳に 記述したHTMLタグが表示されます。 ■ サブページをブラウザで表示するホームページ(TOPページ)ができたので前項と同様の方法で TOPページ以外のページであるサブページも作成してブラウザで表示させます。profile.html、bbs.htmlという2つのファイルを作ったとすると ホームページフォルダの中身は図のようになります。
1番目のprofile.htmlのリンクをクリックするとプロフィール というタイトルのページが表示されます。
2番目のbbs.htmlのリンクをクリックすると掲示板 というタイトルのページが表示されます。
次はホームページ作成の手順5のサーバーを取得するのページに移動して下さい。 ■その他の項目
ホームページ作成の手順1 - HPフォルダを作成

|
HOME
Copyright (C) 2003-2026 ホームページマスター All rights reserved.