|
ここでは 無料で作成できる簡単なホームページ(HP)の作り方からインターネットに公開するまでの手順を解説します。■ホームページとはホームページとはInternet ExplorerやFirefoxなどのブラウザを 立ち上げた時に一番はじめに表示されるページのことです。■ホームページのフォルダを作成するまず初めにホームページのフォルダを作成します。デスクトップの何もない所で右クリック→新規作成→フォルダの順で クリックするとデスクトップに「新しいフォルダ」という名前のフォルダが出てきます。
・ファイル名やフォルダ名を大文字などにすると半角英数小文字にしか対応 していないサーバーにアップロードした際にエラーが出たりして不具合が 生じる場合があるので名前には半角英数小文字を使うようにします。 ■拡張子を見えるようにする
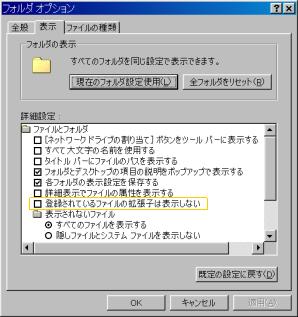
次にホームページのファイルを作りますがその前にファイルの拡張子を 表示させるためにデスクトップにあるマイコンピュータを開きツール→ フォルダオプション→表示タブをクリックで右のようにフォルダオプションが出てきます。 その中にある「登録されているファイルの拡張子 は表示しない」という項目のチェックを外してください。
次はホームページ作成の手順 2のメモ帳を起動するのページに移動して下さい。 ■その他の項目
ホームページ作成の手順2 - メモ帳を起動する
|
HOME
Copyright (C) 2003-2024 ホームページマスター All rights reserved.