|
clip-pathの属性で画像を指定した形状で切り抜くことができます。
切り取る形状の種類や値の指定の仕方は以下の通りです。
 下の例では苺の画像を指定した位置で切り取り表示しています。 下の例では苺の画像を指定した位置で切り取り表示しています。
| 余白を入れたい位置 |
説明 |
|
inset(値1 値2);
|
四角の形で切り抜きます。値1は上下の端からの位置、値2は左右の端からの位置を指定します。 |
|
circle(円のサイズ at 値1 値2);
|
円のサイズは切り取る大きさ、値1は対象のX軸の左上からの位置、値2は対象のY軸の左上からの位置です。この2つの
値の座標が中心点です。 |
|
ellipse(楕円のサイズ at 値1 値2);
|
楕円のサイズは切り取る大きさ、値1は対象のX軸の左上からの位置、値2は対象のY軸の左上からの位置です。 |
|
polygon(値1 値2,値3 値4,値5 値6,値7 値8,値9 値10);
|
多角形で切り抜きます。この場合は5つのx座標とy座標を指定しているので五角形です。 |
【ブラウザ表示】

|
→ |
 |
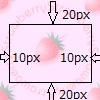
上下の端から20px、左右の端から10pxの位置で切り取り |

|
→ |
 |
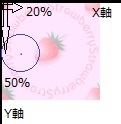
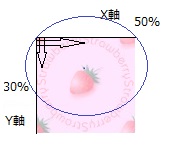
画像の左上からX軸方向に20%、Y軸方向に50%の位置を中心とした画像の20%のサイズの円で切り抜き |

|
→ |
 |
画像の左上からX軸方向に50%、Y軸方向に30%の位置を中心とした横幅80px、高さ50pxのサイズの楕円で切り抜き |

|
→ |
 |
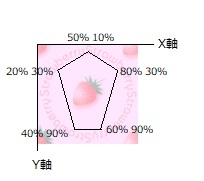
画像の左上からX軸方向に20%、Y軸方向に30%の位置(頂点1)、50% 10%(頂点2)、80% 30%(頂点3)、60% 90%(頂点4)、40% 90%(頂点5)の
計5つの頂点からなる五角形で切り抜き |

|
→ |
 |
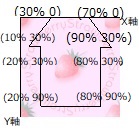
画像の左上からX軸方向に10%、Y軸方向に30%の位置(頂点1)、30% 0(頂点2)
、70% 0(頂点3)、90% 30%(頂点4)、80% 30%(頂点5)、80% 90%(頂点6)、20% 90%(頂点7)、
20% 30%(頂点8)の
計8つの頂点からなる家の形で切り抜き |
ソース
<img src="./image/ichigo.gif" class="sample12" alt="四角">
<img src="./image/ichigo.gif" class="sample13" alt="円">
<img src="./image/ichigo.gif" class="sample14" alt="楕円">
<img src="./image/ichigo.gif" class="sample15" alt="五角形">
<img src="./image/ichigo.gif" class="sample16" alt="家型">
外部ファイル
img.sample12{clip-path:inset(20px 10px);}
img.sample13{clip-path:circle(20% at 20% 50%);}
img.sample14{clip-path:ellipse(80px 50px at 50% 30%);}
img.sample15{clip-path:polygon(20% 30%,50% 10%,80% 30%,60% 90%,40% 90%);}
img.sample16{clip-path:polygon(10% 30%,30% 0,70% 0,90% 30%,80% 30%,80% 90%,20% 90%,20% 30%);}
<body>~</body>に直接記入する場合
<img src="./image/ichigo.gif" style="clip-path:inset(20px 10px);" alt="四角">
<img src="./image/ichigo.gif" style="clip-path:circle(20% at 20% 50%);" alt="円">
<img src="./image/ichigo.gif" style="clip-path:ellipse(80px 50px at 50% 30%);" alt="楕円">
<img src="./image/ichigo.gif" style="clip-path:polygon(20% 30%,50% 10%,80% 30%,60% 90%,40% 90%);" alt="五角形">
<img src="./image/ichigo.gif" style="clip-path:polygon(10% 30%,30% 0,70% 0,90% 30%,80% 30%,80% 90%,20% 90%,20% 30%);" alt="家型">
■ 回転画像に回転切り抜き画像を入れ子にする
下の例では1つ目は、上はインラインブロックのプロパティを指定した背景が苺の画像で
幅40px、高さ40px、右方向に25deg回転させ50%の角丸設定をした正円です。
下は画像の左上からX軸方向に30px、Y軸方向に40pxの位置を中心とした対象画像の30%のサイズの
円で切り抜きしています。
pタグの中にimgタグを入れます。これらの組み合わせによりだるまの様な形で表示できました。
下の例では2つ目は、右はインラインブロックのプロパティを指定した背景が苺の画像で
幅90px、高さ50px、右方向に125deg回転させ70%の角丸設定をした楕円です。
左は画像の左上からX軸方向に50%、Y軸方向に30%の位置を中心とした横幅45px、高さ25pxのサイズで
左方向に255deg回転させた楕円で切り抜きしています。
pタグの中にimgタグを入れるとハートの形で表示できました。
【ブラウザ表示】


ソース
<p class="daruma"><img src="./image/ichigo.gif" class="sample17" alt="円"></p>
<br>
<p class="heart"><img src="./image/ichigo.gif" class="sample18" alt="円"></p>
外部ファイル
img.sample17{clip-path:circle(30% at 30px 40px);}
img.sample18{
transform:rotate(-255deg);
clip-path:ellipse(45px 25px at 50% 30%);
}
p.daruma{
display: inline-block;
transform:rotate(25deg);
width: 40px;
height: 40px;
border-radius: 50%;
background-image:url(../image/ichigo.gif);
}
p.heart{
transform:rotate(125deg);
display: inline-block;
width:90px;
height:50px;
margin-left:20px;
border-radius:70%;
background-image:url(../image/ichigo.gif);
}


■ その他の項目
・
画像に枠線を入れる
・
画像の周りに余白を入れる
・
画像の横に文字を回り込ませる
・
画像に並ぶ文字の位置を指定する
・
画像の横幅、高さを指定する
・
画像のマスクを指定する
スタイルシート一覧のページに戻る
|