|
{border:太さ 線の種類 線の色;} で画像に枠線を入れることができます。
線の色は記述しなくても枠線はデフォルトで表示されます。
(太さ 線の種類 線の色)の3つの値を記述する順序は自由です。
枠線の細かな指定方法はボックスの
枠線の太さを指定する
枠線の種類を指定する
枠線の色を指定するの項目を参照してください。
■ 枠線の種類
線の種類は以下の通り。
| 線の種類 |
説明 |
| none |
枠線は表示されません。 |
| hidden |
枠線は表示されません。 |
| solid |
通常の線 |
| double |
二重線 |
| ridge |
山形の線 |
| groove |
谷型の線 |
| dotted |
点線 |
| dashed |
大きな点線 |
| inset |
内側にくぼんだ線 |
| outset |
外側に突出した線 |
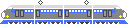
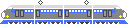
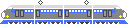
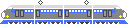
【ブラウザ表示】








ソース
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen1">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen2">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen3">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen4">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen5">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen6">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen7">
<img src="./image/sinkansen.gif" alt="テキスト" class="wakusen8">
外部ファイル
img.wakusen1{border:4px solid green;}
img.wakusen2{border:4px double silver;}
img.wakusen3{border:4px ridge red;}
img.wakusen4{border:4px groove blue;}
img.wakusen5{border:4px dotted navy;}
img.wakusen6{border:4px dashed purple;}
img.wakusen7{border:4px inset lime;}
img.wakusen8{border:4px outset maroon;}
<body>~</body>に直接記入する場合
<img src="./image/sinkansen.gif" style="border:4px solid green;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px double silver;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px ridge red;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px groove blue;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px dotted navy;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px dashed purple;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px inset lime;" alt="テキスト">
<img src="./image/sinkansen.gif" style="border:4px outset maroon;" alt="テキスト">


■ その他の項目
・
画像の周りに余白を入れる
・
画像の横に文字を回り込ませる
・
画像に並ぶ文字の位置を指定する
・
画像の横幅、高さを指定する
・
画像を切り抜く
・
画像のマスクを指定する
スタイルシート一覧のページに戻る
|