|
<video src="動画ファイル"></video>で動画を再生できます。
|
| 属性 | 説明 |
|---|---|
| poster="画像ファイル名" | 動画の開始画面の画像を設定する |
| preload | 読み込むタイミングを指定する
preload="none"・・・・・・先に読み込まないようにする preload="auto"・・・・・・ページを読み込んだ時に動画を読み込むようにする preload="metadata"・・・・・・メタデータのみ先に読み込む |
| playsinline | モバイルでのインライン再生を可能にする。フルスクリーン表示にならないで再生できる autoplay、muted属性とセットで記述する必要がある |
| width | 動画の横幅を指定する |
| height | 動画の高さを指定する |
| autoplay | 動画を自動で再生する |
| loop | 動画を繰り返して再生する |
| muted | 消音にする |
| controls | コントローラを表示する |
| crossorigin | 別のオリジンから読み込んだ画像や動画ファイルなどをページで利用する際のルールを指定します。
オリジンとはhttp://×××.net:80(ポート番号)で例えると http://×××.net:80・・・赤色部分がドメイン http://×××.net:80・・・赤色部分がオリジン となります。また、別のオリジンとは
http://×××.net/aaa.html
crossorigin="anonymous"でユーザ認証はしない、crossorigin="use-credentials"でユーザ認証を するという意味になります。 |
【ブラウザ表示】
| 開始画面を表示 | 自動再生 |
 |
|
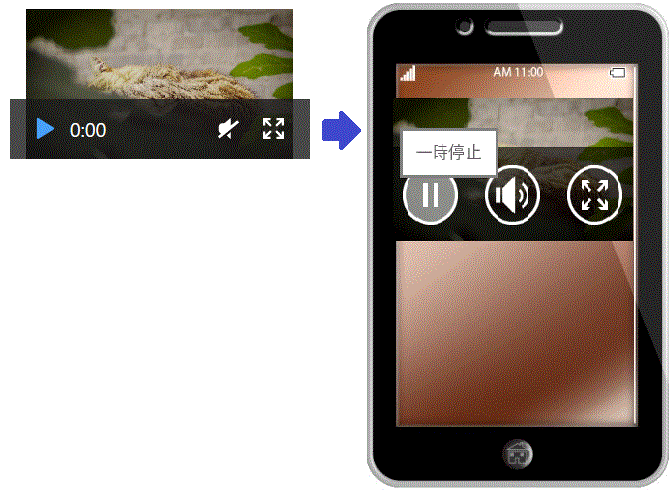
| 繰り返し再生する | スマホでのインライン再生 |
| 消音 | コントローラーを表示 |
<video src="cat.mp4" width="300" height="200" poster="./image/catvideo_thumbnail.gif"></video>
<video src="cat.mp4" width="200" height="100" autoplay></video>
<video src="cat.mp4" width="200" height="100" loop controls></video>
<video src="cat.mp4" width="200" height="100" playsinline autoplay muted></video>
<video src="cat.mp4" width="200" height="100" muted controls></video>
<video src="cat.mp4" width="200" height="100" controls></video>
HOME
Copyright (C) 2003-2024 ホームページマスター All rights reserved.