|
画像認証(キャプチャ認証)フォームを設置する方法の解説です。
画像認証は画像の数字を入力して間違いがなければフォームを
送信できる仕組みになっているのでスパム対策にもなります。
■ 設置手順
KENT-WEBさんの
CAPTCHA-MAIL(画像認証式フォームメール) : KENT-WEB CGI/Perl フリーソフト
のページにアクセスします。
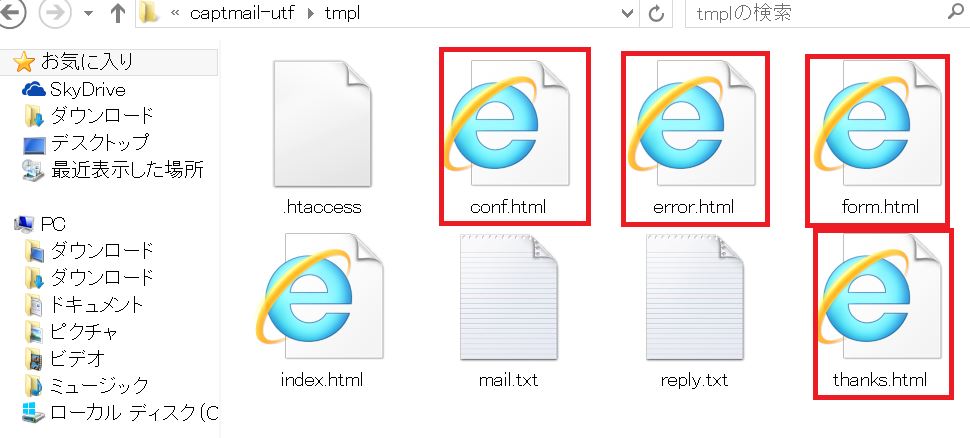
このページ下部で「補足事項」のところまで進めたら次は4つのhtmlファイルを
編集します。
ホームページのフォルダ(homepage)がデスクトップにあるとします。
UTF-8形式のフォームをダウンロードし
homepageフォルダの中にcaptmail-utfのフォルダをインストール→展開した場合、form.htmlの場所は
homepage>captmail-utf>tmpl>form.htmlとなりtmplフォルダの中にキャプチャのフォームが入っている状態に
なります。

TOPページ index.htmlに問い合わせページを設置する場合、HTMLタグの指定は
<a href="./captmail-utf/tmpl/form.html">問い合わせ</a>
となるのではなく
<a href="./captmail-utf/captmail.cgi">問い合わせ</a>
となり最後の拡張子は.cgiとなります。
フォームの箇所のタグと認証用画像の箇所のタグは以下のようになります。
ローカルフォルダ
ローカルパス:C:\Users\ユーザー名\Documents\homepage\captmail-utf\tmpl\form.htm
<input type="hidden"・・・のname属性の種類についてはinit.cgiの中で詳しく
解説してくれているのでそちらを参照して下さい。
<form action="!mail_cgi!" method="post">
<input type="hidden" name="need" value="名前 問合せ内容">
<input type="text" name="captcha" size="8" style="ime-mode:inactive" maxlength="8">
(右画像の数字を入力) <img src="!captcha_cgi!?!str_crypt!" class="capt" alt="投稿キー">
<input type="hidden" name="str_crypt" value="!str_crypt!">
インターネットで問い合わせページへアクセス
URL(オンラインパス): http://hmaster.net/captmail-utf/captmail.cgi
<form action="./captmail.cgi" method="post">
<input type="hidden" name="need" value="名前 問合せ内容">
<input type="text" name="captcha" size="8" style="ime-mode:inactive" maxlength="8">
(右画像の数字を入力) <img src="./captcha.cgi?a299a14・・・・・・・・・・" class="capt" alt="投稿キー">
<input type="hidden" name="str_crypt" value="a299a14・・・・・・・・・・">
| フォームタグの各文字列 |
各説明 |
| !mail_cgi! | インターネットでページアクセス時、./captmail.cgiで表示される |
| !captcha_cgi!?!str_crypt! | インターネットでページアクセス時、./captcha.cgi?a299a14・・・・・と
いうふうに表示される |
| class="capt" | これは問い合わせサンプルページのソース上部
img.capt { vertical-align:middle; }
の指定です。 |
| !str_crypt! | インターネットでページアクセス時、img src=""の部分a299a14・・・・・・と同じものが表示される |
問い合わせフォームのサンプルを自サイトに組み込む
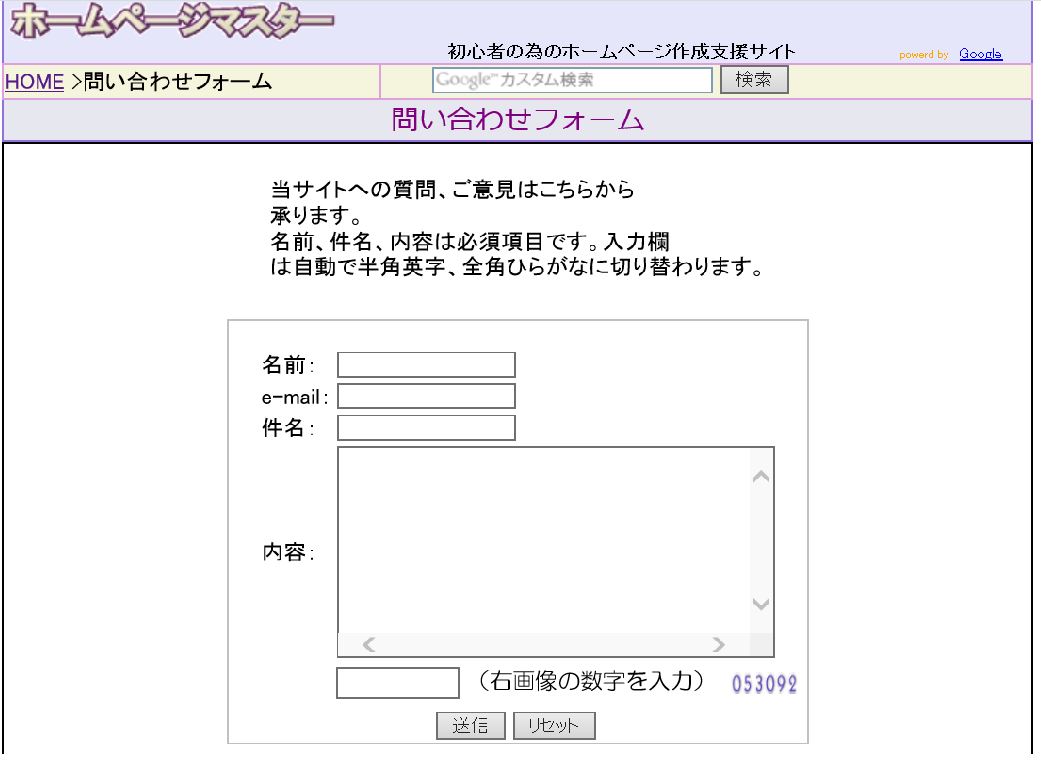
| 問い合わせサンプルページ(KENT-WEB) |
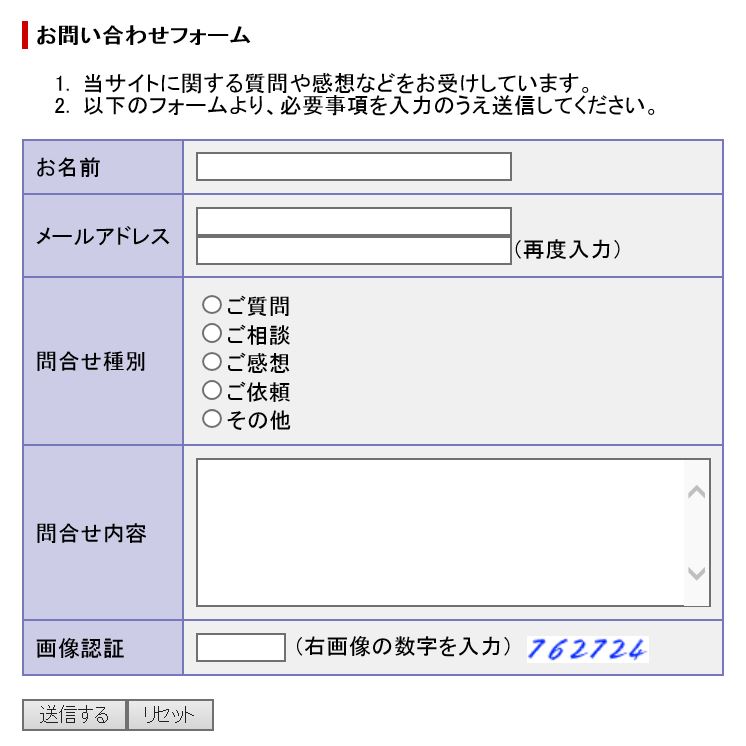
目的の問い合わせページ(組み込み例) |
 |
 |
上の画像は問い合わせサンプルを当サイトの問い合わせページのレイアウトに
合わせた場合のイメージです。
KENT-WEBさんの問い合わせフォームのサンプルを自サイトに組み込むには
既存の自サイトのページのレイアウトのソースをコピーして新規ページのソースに貼り付け
以下のようにフォームタグのソースを入れると問い合わせページが完成します。
フォームは左上のサンプルのようにテーブルタグ内に入れると各入力欄の体裁が良くなります。
homepageフォルダの中のcaptmail-utfフォルダと同じ階層に
自分のホームページ(文字コードUTF-8形式)のCSSファイルがある場合、
ソースのヘッダータグ以下でCSSファイルとcaptmail-utfフォルダ内のstyle.cssを
呼び込みます。
自分のホームページCSSファイルのみ呼び込みたい場合は
<link rel="stylesheet" href="../../mysite-style.css">
( homepage>captmail-utf>tmpl>form.htmlのform.htmlのソースのheadタグ内 )
の記述のみで問題ありません。
form.html( HTML5での記述例 )
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>問い合わせページのタイトル</title>
<link rel="stylesheet" href="../../mysite-style.css">
<link rel="stylesheet" href="../captmail-utf/style.css">
</head>
<body>
<form action="./captmail.cgi" method="post">
<input type="hidden" name="need" value="名前 問合せ内容">
<table border="0">
<tr>
<td>
名前:</td>
<td>
<input type="text" name="名前" style="ime-mode:active;">
</td>
</tr>
<tr>
<td>
e-mail:</td>
<td>
<input type="text" name="_email" style="ime-mode:inactive;">
</td>
</tr>
<tr>
<td>
件名:</td>
<td>
<input type="text" name="件名" style="ime-mode:active;">
</td>
</tr>
<tr>
<td>
問合せ内容:</td>
<td>
<textarea cols="43" rows="10" name="問合せ内容" style="ime-mode:active;">
</textarea>
</td>
</tr>
<tr>
<td>
画像認証:</td>
<td>
<input type="text" name="captcha" size="8" style="ime-mode:inactive" maxlength="8">
(右画像の数字を入力) <img src="./captcha.cgi?a19ea・・・・" class="capt" alt="投稿キー">
<input type="hidden" name="str_crypt" value="a19ea・・・・">
</td>
</tr>
</table>
<br>
<input type="submit" value="送信">
<input type="reset" value="削除">
</form>
</body>
</html>
複数の画像認証フォームを設置する場合
複数の画像認証フォームを設置する場合は同じCGIプログラムをダウンロードします。
上記の例ではUTF-8形式のフォームを一つダウンロードしています。これがお問い合わせフォームとします。
KENT-WEBさんの
CAPTCHA-MAIL(画像認証式フォームメール) : KENT-WEB CGI/Perl フリーソフト
のページで二つ目のcaptmail-utf.zip(ページの文字コードがShift-JISならShift-JIS版)を1個目と別の場所にダウンロードします。
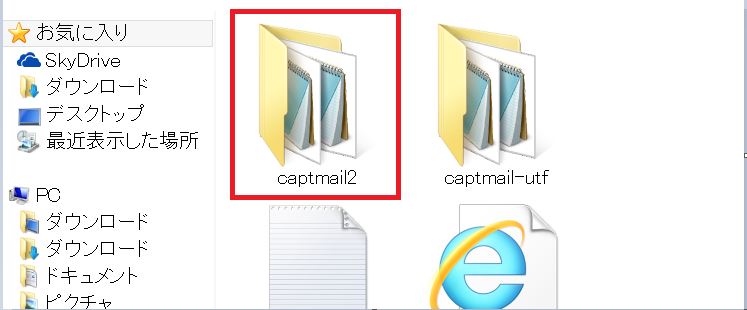
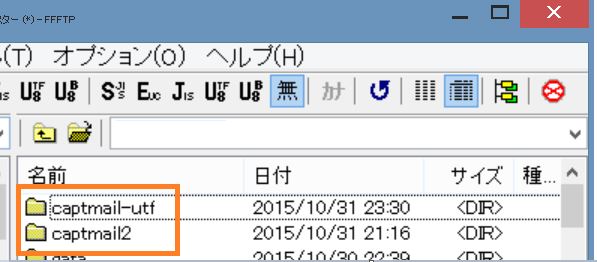
インストール→展開でcaptmail-utfフォルダを「captmail2」とリネームし
homepageフォルダに入れると図のように2つのフォームフォルダがある状態になります。
この2つ目のフォームがご予約フォームとします。

後は上記手順と同様に4つのhtmlファイルのソースを編集してFTPツールでフォルダごとアップロード
すると画像認証フォームが正常に稼働します。

TOPページ index.htmlの2つのフォームのアンカータグの記述
<a href="./captmail-utf/captmail.cgi">問い合わせフォーム</a>
<a href="./captmail2/captmail.cgi">ご予約フォーム</a>
↓
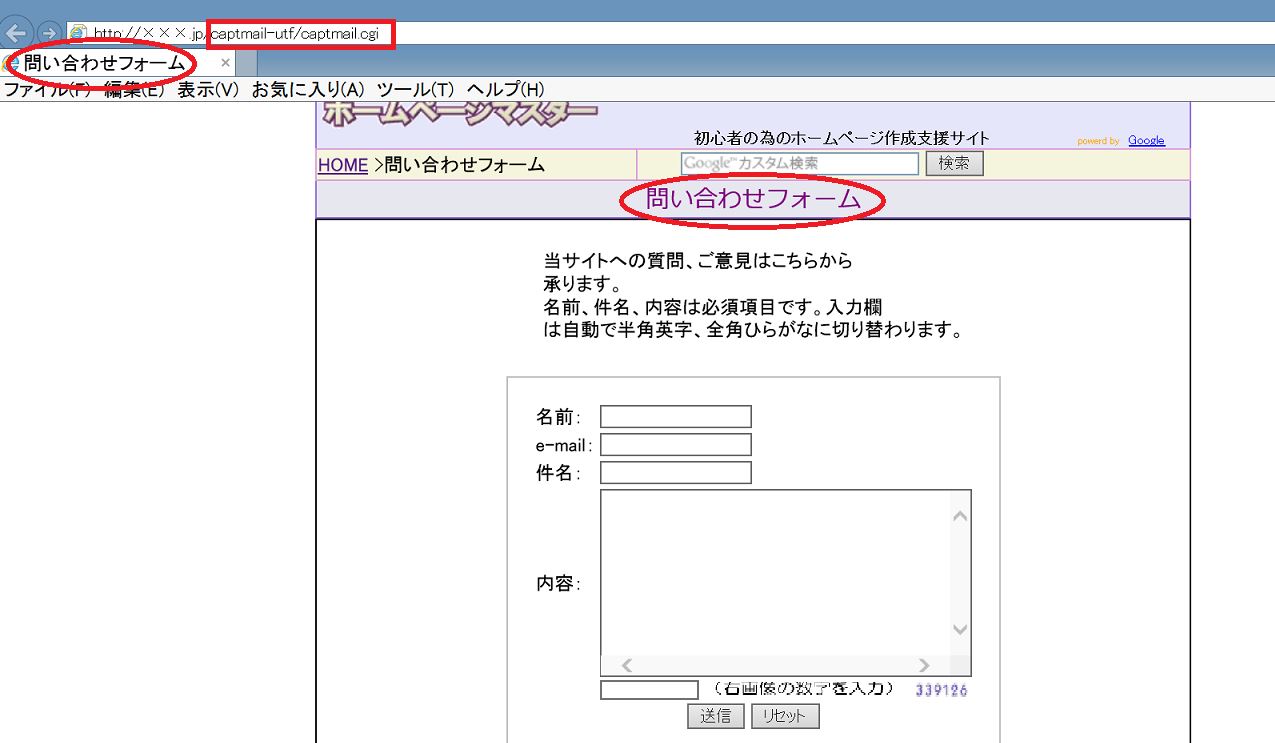
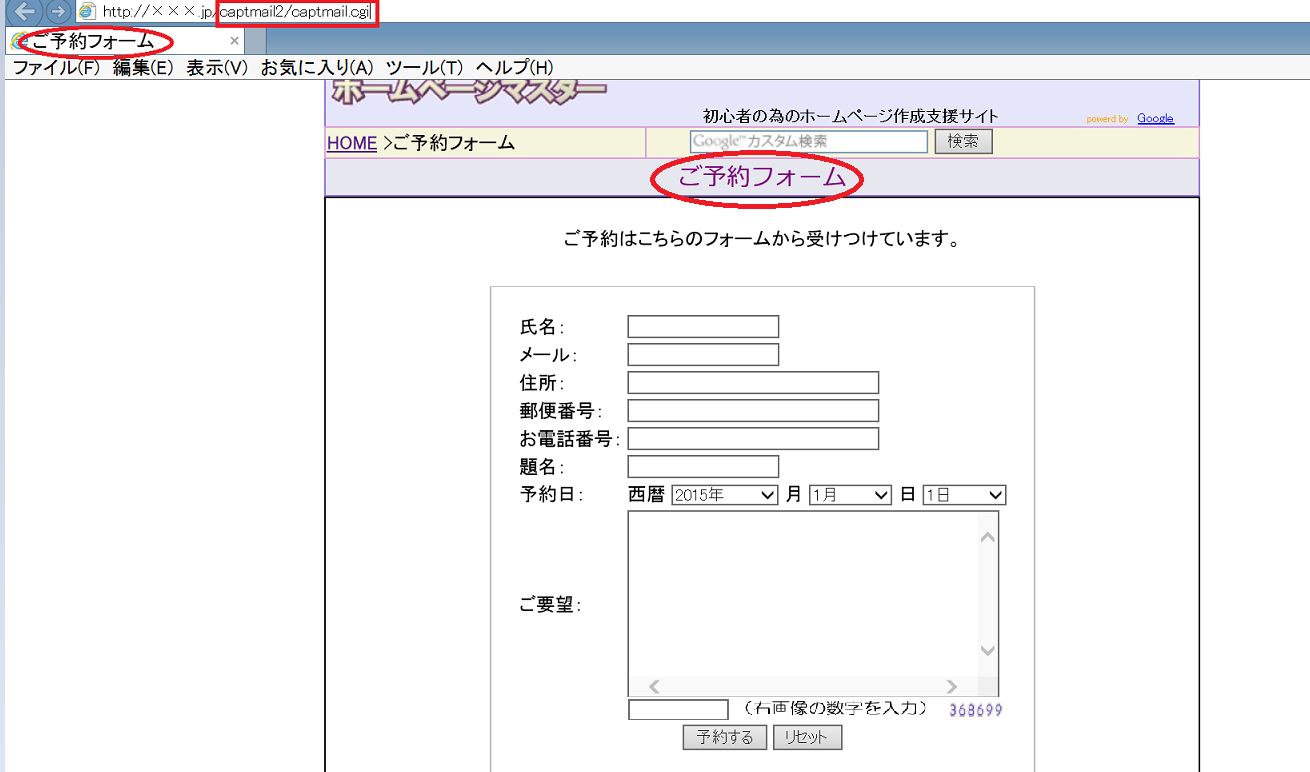
TOPページ http://×××.jp/の2つのフォームのURL
・http://×××.jp/captmail-utf/captmail.cgi
・http://×××.jp/captmail2/captmail.cgi
| 問い合わせフォーム | ご予約フォーム |
| http://×××.jp/captmail-utf/captmail.cgi | http://×××.jp/captmail2/captmail.cgi |
 |
 |


■ HTMLタグとCSSの解説一覧
・HTMLタグ一覧
・スタイルシート一覧
|
