|
アニメーションのプロパティ transform:rotate(数値deg);等で文字や画像を回転させることができます。
rotateの値の単位は角度をあらわすdeg(degreeの略)です。
transform:rotate();とtransform-origin:××;をセットで指定することもできます。
アニメーションのプロパティは以下の通りです。
| アニメーションのプロパティ |
説明 |
|
rotate(数値deg);
|
回転角度を数値で指定する。 中心点を基準としてプラスの値は右に回転しマイナスの値は左に回転します。
|
|
rotateX(数値deg);
|
X軸(水平線)を軸に回転。 |
|
rotateY(数値deg);
|
Y軸(垂直線)を軸に回転。
|
|
rotate3d
|
rotate3d(Xの値,Yの値,Zの値,回転角度)のように指定します。
3方向を指定することにより立体的に回転できます。
|
|
transform-origin:位置;
|
どの位置を基準に回転するかを指定する。位置は
X方向
left・・・左
center・・・中央
right・・・右
Y方向
top・・・上
center・・・中央
bottom・・・下
X方向、Y方向のみ指定又はleft topのように両方とも
指定することができます。
|
|
transform-origin:数値 数値;
|
X方向の数値とY方向の数値を%やpxの単位で基準点を指定します。
|
下の元画像 
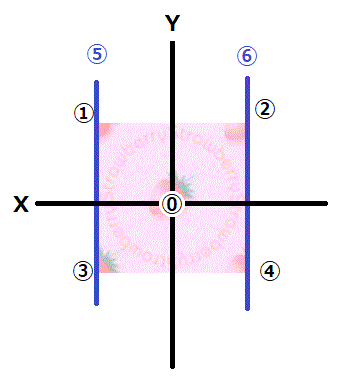
を上から順に
中心、左上、右上、左下、右下、左端、右端、X軸、Y軸、3方向(3D)、(右に20%、上から30%)の位置を基準として
回転させています。
【ブラウザ表示】











ソース
<p class="kaiten0"><img src="./image/ichigo.gif"></p>
<p class="kaiten"><img src="./image/ichigo.gif"></p>
<p class="kaiten2"><img src="./image/ichigo.gif"></p>
<p class="kaiten3"><img src="./image/ichigo.gif"></p>
<p class="kaiten4"><img src="./image/ichigo.gif"></p>
<p class="kaiten5"><img src="./image/ichigo.gif"></p>
<p class="kaiten6"><img src="./image/ichigo.gif"></p>
<p class="kaiten7"><img src="./image/ichigo.gif"></p>
<p class="kaiten8"><img src="./image/ichigo.gif"></p>
<p class="kaiten9"><img src="./image/ichigo.gif"></p>
<p class="kaiten10"><img src="./image/ichigo.gif"></p>
CSSの外部ファイル
p.kaiten0{
transform:rotate(20deg);
}
p.kaiten{
transform:rotate(20deg);
transform-origin:left top;
}
p.kaiten2{
transform:rotate(20deg);
transform-origin:right top;
}
p.kaiten3{
transform:rotate(20deg);
transform-origin:left bottom;
}
p.kaiten4{
transform:rotate(20deg);
transform-origin:right bottom;
}
p.kaiten5{
transform:rotate(20deg);
transform-origin:left;
}
p.kaiten6{
transform:rotate(20deg);
transform-origin:right;
}
p.kaiten7{
transform:rotateX(60deg);
}
p.kaiten8{
transform:rotateY(60deg);
}
p.kaiten9{
transform:rotate3d(5,3,1,-65deg);
}
p.kaiten10{
transform:rotate(20deg);
transform-origin:20% 30%
}


■ その他の項目
・アニメーション-移動
スタイルシート一覧のページに戻る
|
